はじめに
こんにちは、Crazeです😄
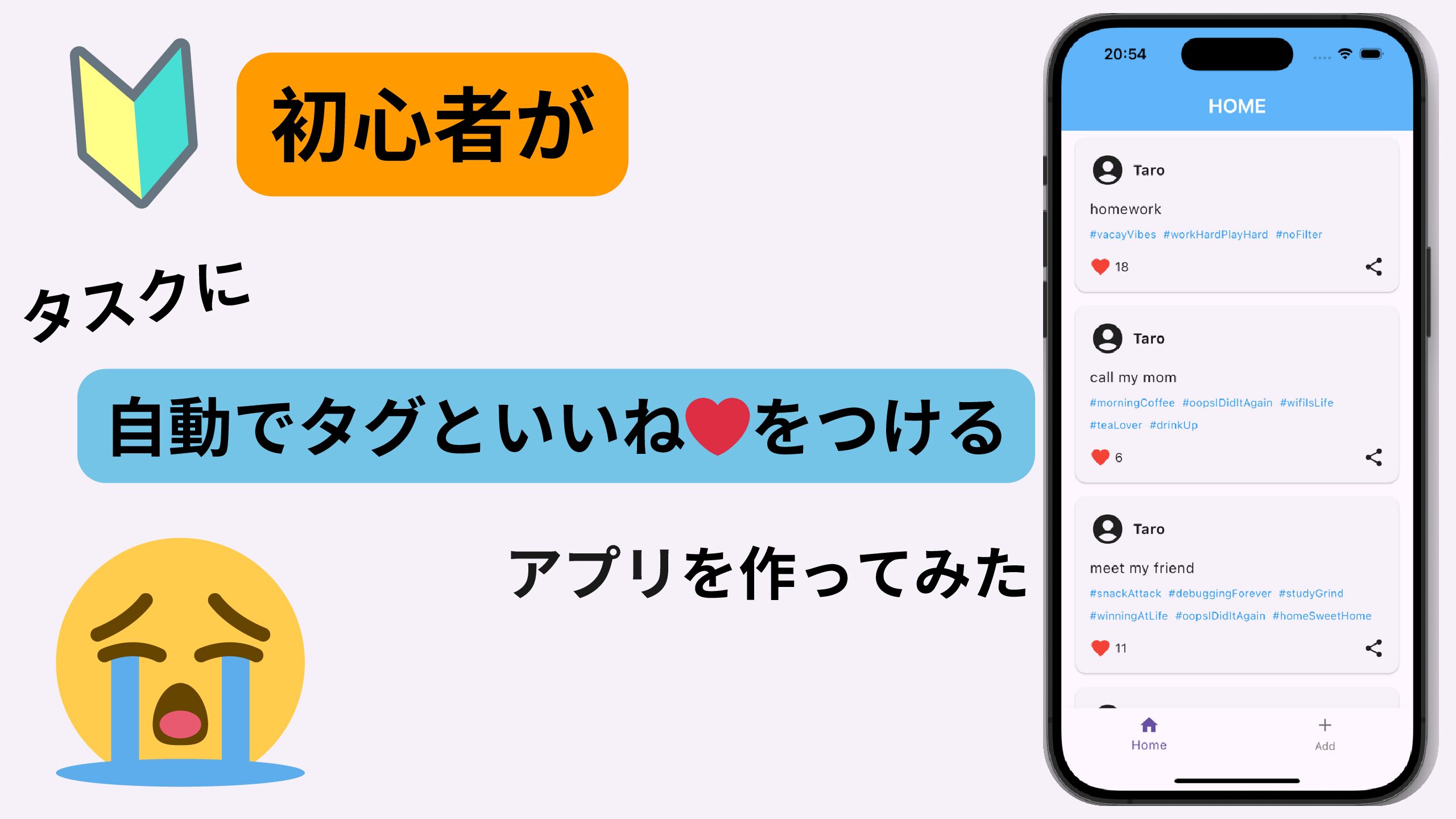
今回は、この6日間で学んだことを使って『タスクに自動でタグといいね❤️をつけるアプリ』を作ってみたました!
これらがこの6日間で学んだことです。
リンクも貼ってあるので、ぜひご覧ください😄
全体像
まずは、適当にアプリの全体像を作ってみました。
流れは、
説明とかユーザーネームとかの取得(初期設定)→ メインの画面でタスクの表示と追加の画面
みたいな感じです。
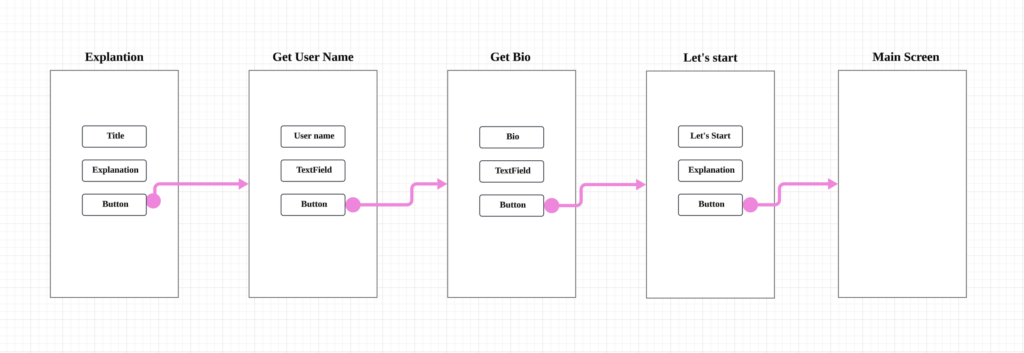
なので、まずは初期設定画面の流れとデザインなのですが、だいたいこんな感じ
PageViewでボタン押したら「次のページに」ってのをやって、TextFieldとTextEditingControllerで「情報ゲット」的な流れです。

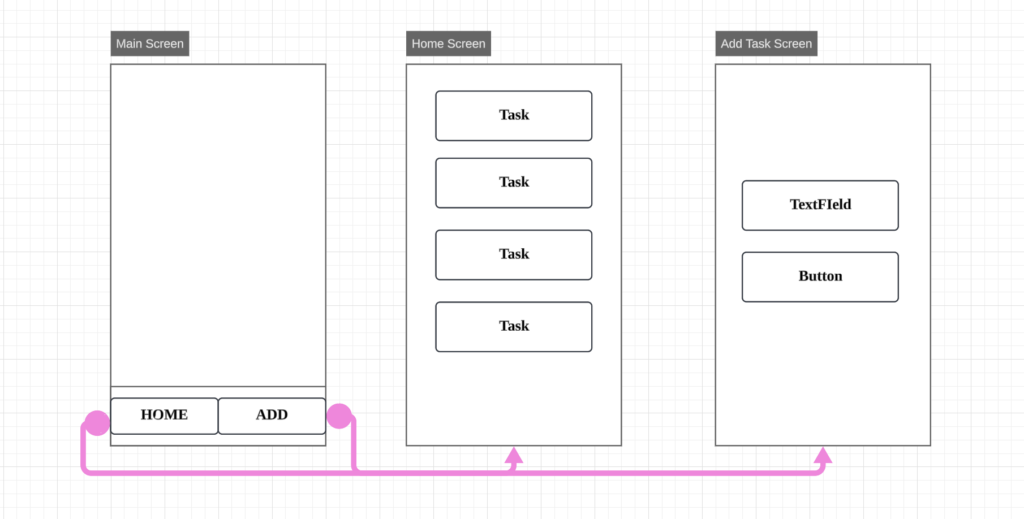
で、メインのスクリーンはこんな感じでええかなと、、、
ButtonNavigationBarとButtonNavigationItemで「画面の移動」と、ListView.bulderでタスクの表示です。

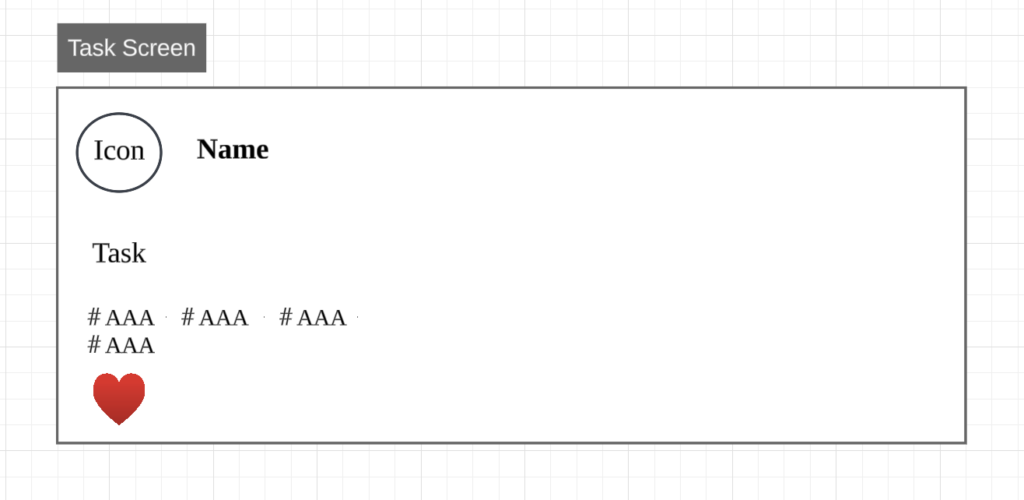
最後にWrapなんですけど、ハッシュタグ(#)の部分が個数によっては下にズレるので、めっちゃ適任です✨
タスク1個1個の画面はこんな感じです。

とりあえず下準備は終わったので、これから実際にコードを書いていきます。
がんばります💪
コード
じゃあ、頑張っていきます!
ただ、あまりにもファイル数が多いので全部見たい方はダウンロードしてみてください。
新しくFlutterのプロジェクトを作って、このlibをもともとあるやつと入れ替えるとできると思うのでやってみてください。
ちょっとGithubとかのもっとやりやすいやつがあると思うのですが、できませんでした😭
次回までにやっておきます。
とりあえずどんどんいきましょう〜
初期設定画面(PageView + TextField, TextEditingController)
まずは、初期設定画面を作っていきます。
ここでは、PageViewでの画面の移動と、TextEditingControllerでTextFieldからユーザー名と自己紹介文をもらいます。
Step1:デザインが同じな画面を作る
みてもらうとわかると思うのですが、初期設定画面は全体的に一緒の画面デザインなのでsetup_page.dartという共有デザインのところを作ります。
Step2:移動するページをまとめる画面を作る
で、それを使ってsetup_screen.dartを作っていきます。(移動するページをまとめる役的なやつ)
色々移動するための関数とかありますが、だいたいこんな感じ
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: PageView(
controller: _pageController,
children: [
SetupPage(...) // for explanation
SetupPage(...) // for user name
SetupPage(...) // for bio
SetupPage(...) // for starting the appStep3:それぞれの画面の内容を作る
ユーザー名と自己紹介文をとるやつを作る
final TextEditingController _nameController = TextEditingController();
final TextEditingController _bioController = TextEditingController();それをTextFieldで使う。
PageView(
controller: _pageController,
children: [
SetupPage(...) // for explanation
// for user name
SetupPage(
title: 'What is your name?',
content: TextField(
controller: _nameController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Name',
),
),
),
...で、とりあえず初期設定画面は完成👏
メインのホーム画面
Step1:ホームとタスクを追加する画面をまとめるファイルを作る
タスクを表示するhome_screen.dartとタスクを追加するadd_task_screen.dartを作る
まずは、main_screen.dartを作って2つのホームとタスク追加画面をまとめる
今回は、BottomNavigationBarで作るのでこんな感じ
body: IndexedStack(
index: _currentIndex,
children: [
HomeScreen(user: widget.user, tasks: tasks),
AddTaskScreen(addTask: _addTask),
],
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: _onTabTapped,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.add),
label: 'Add',
),
],
),Step2: home_screen.dartの中身を作る
タスクそれぞれの画面は同じなのでtask_screen.dartでデザインを作って、
ハッシュタグ(#)の部分はWrapを使って
Wrap(
children: [
for (final tag in task.tags)
Padding(
padding: const EdgeInsets.only(right: 8, top: 8),
child: Text('#' + tag.name,
style: TextStyle(fontSize: 12, color: Colors.blue)),
),
],
),それを ListView.builderで量産する
body: ListView.builder(
itemCount: widget.tasks.length,
itemBuilder: (context, index) {
final task = widget.tasks[index];
return TaskScreen(
user: widget.user,
task: task,
);
},
),Step3: add_task_screen.dartの中身を作る
ここに関しては、今週習ったところはTextFieldとTextEditingControllerを使っただけなので割愛
完成
で完成するとこんな感じ
ガチで疲れた😭



コメント