はじめに
こんにちは、Crazeです!
ユーザー様に入力していただいたのものを「有効活用したい」とふと思いました今日この頃です。
なので、今回は「TextField」先輩と「TextEditingController」先輩を紹介したいと思います!
「TextField」はよく見るこんな感じのやつを作れるやつで、

「TextEditingController」は見た目には関係ないけど、ユーザーが入力したもの、例えば「ユーザー名」とか、「自己紹介文」とか、今回はないけど「年齢」とかを他の場所で使えるようにするものだよ。
だから、入れてもらった「ユーザー名」に対して挨拶したい時に使ったりする
i.g. “こんにちは、{ユーザー名}様”
まあ、説明はさておいてコードを見ていこう!
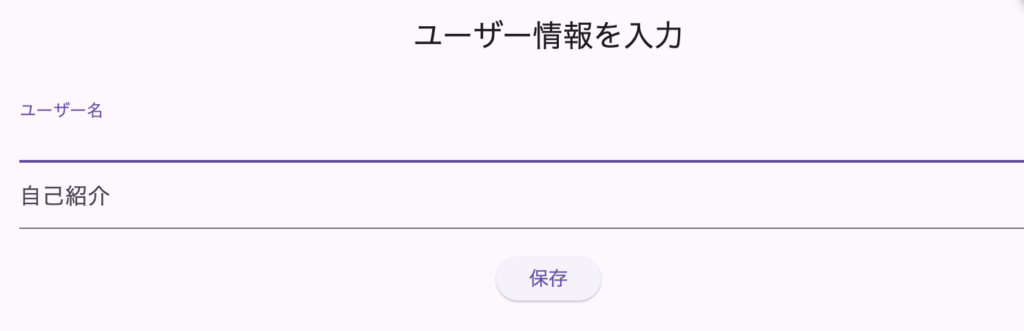
その前に、一応今日の完成形
やり方+手順
終わり😎
実際のコード
黄色はそのままでOKで、赤は自分で名前とかを変えなきゃいけないところ
見やすいようにmain.dartとTextEditingControllerExample.dartで分けてるけど気にしないで

main.dart
import 'package:flutter/material.dart';
import 'TextEditingControllerExample.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: TextEditingControllerExample(),
);
}
}
TextEditingControllerExample.dart
import 'package:flutter/material.dart';
class TextEditingControllerExample extends StatefulWidget {
@override
_TextEditingControllerExampleState createState() =>
_TextEditingControllerExampleState();
}
class _TextEditingControllerExampleState
extends State<TextEditingControllerExample> {
// 1:TextEditingControllerを作る
final TextEditingController _controller = TextEditingController();
// あると便利
String _enteredText = '';
// 2:破棄時にコントローラを破棄する
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(_enteredText.isEmpty
? 'TextEditingController Example'
: 'Hello, $_enteredText'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
controller: _controller, // TextFieldにコントローラを設定
decoration: InputDecoration(
labelText: 'Enter text here',
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// 入力内容を取得して表示
setState(() {
_enteredText = _controller.text;
});
},
child: Text('Show Text'),
),
],
),
),
);
}
}もしユーザーいただきたい情報が2つとか3つだった場合は、その都度TextEditingControllerとそれを破棄するものを追加しきゃらしい
実践編:ユーザー名と自己紹介文をゲットして表示しよう!
今回は、2つの情報をゲットしなきゃいけない、ユーザー名と自己紹介文だ
- まずは、TextEditingControllerをそれぞれの情報ように2つ作る
- パフォーマンスが落ちないように2つとも破棄する
- TextFieldを2つ作ってControllerを付ける
import 'package:flutter/material.dart';
class TextEditingControllerExample extends StatefulWidget {
@override
_TextEditingControllerExampleState createState() =>
_TextEditingControllerExampleState();
}
class _TextEditingControllerExampleState
extends State<TextEditingControllerExample> {
// TextEditingControllerを作る
final TextEditingController _nameController = TextEditingController();
final TextEditingController _bioController = TextEditingController();
String _userName = '';
String _bio = '';
// 破棄時にコントローラを破棄する
@override
void dispose() {
_nameController.dispose();
_bioController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(_userName.isEmpty
? 'TextEditingController Example'
: 'Your name: $_userName, bio: $_bio'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
controller: _nameController, // TextFieldにコントローラを設定
decoration: InputDecoration(
labelText: 'Enter your name here',
),
),
TextField(
controller: _bioController,
decoration: InputDecoration(labelText: 'bio'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// 入力内容を取得して表示
setState(() {
_userName = _nameController.text;
_bio = _bioController.text;
});
},
child: Text('OK'),
),
],
),
),
);
}
}
まとめ
名前が長すぎ、難しすぎ笑



コメント